まりログへようこそ♪
ブログをおしゃれに見せたいブログ初心者のみなさま。
- 自分のブログをおしゃれに見せたい
- オリジナルヘッダー画像の作り方がわからない
- 無料で作りたい
こう悩んでいませんか?
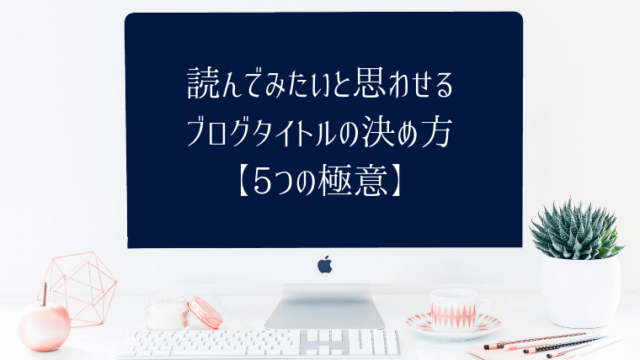
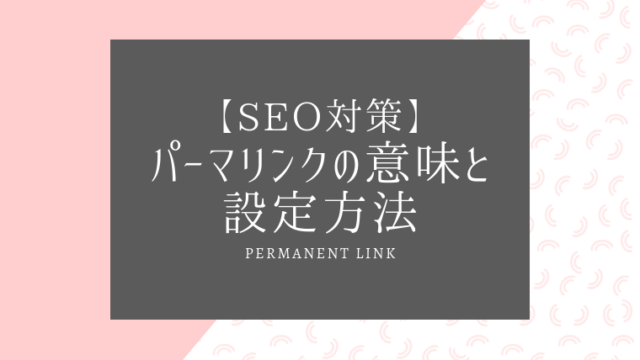
最終的にこのようなオリジナルのヘッダーが無料・簡単・おしゃれに作れちゃいます。

Contents
ブログヘッダー画像とは
ブログのヘッダー画像とはブログの上部に表示される画像のことです。あなたのサイトに訪れたユーザーが一番最初に目にするものなので、ブログの印象を大きく左右します。
どのようなブログなのか、あなたらしさが出せるのがブログヘッダー画像です。
この記事を参考に、ぜひあなたらしいオリジナルのヘッダーを作ってみてください!
Canvaを使う
私が使っているグラフィックデザインツールです。デザインによっては有料のものもありますが、無料で使える機能や画像が満載です!

登録が必要ですが、かなり優秀なので使ってみることをオススメします(無料で使う場合も登録が必要です)。
登録が済んだら、すぐ利用できます!ホーム画面から下の手順で進めていきましょう♪
サイズをカスタマイズする
ヘッダー画像は横長の場合が多いと思います。ご自身がお使いのテーマやブログの仕様によってサイズを変更してください。
私はJINのテーマを利用しています。JINは横幅2400px以上を推奨(PCの場合)しているので、2400px × 800px で制作しました。サイズイメージを確認したい方は、私のブログのヘッダー画像を参考にしてみてください。
私はスマホ用もPCと同じサイズで設定しています。
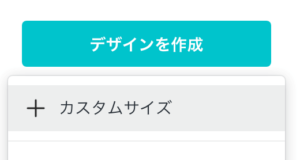
では早速、Canvaを使って制作していきましょう!Canvaのホーム画面から「デザインを作成」→「カスタムサイズ」をクリックします。

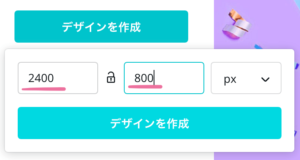
すると下の画像のように数値入力できるようになります。左側=横幅、右側=縦幅です。

画像やデザインを選ぶ
サイズを指定すると編集ページへ移動します。白い箇所を編集していきます。下の画像のように、テンプレートを利用すると更に簡単にヘッダー画像を作ることができます。

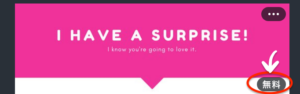
Canvaを無料で利用する際は使う素材や画像が無料のものか必ず確認して使うようにしましょう。無料かどうか確認する方法は、カーソルを利用したい素材に合わせます。下の画像のように「無料」、もしくは「💲」と出てくるので無料のものを選択しましょう。素敵な有料素材が沢山あるから惹かれちゃうのよね。。

今回はテンプレートではなく画像を使ったヘッダーの作り方を説明していきます。

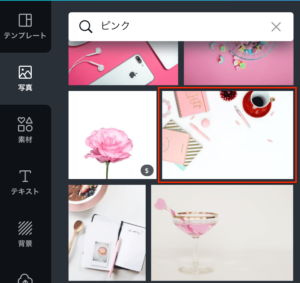
テンプレートの下の「画像」をクリックし、自分の好みの画像を探していきます。検索画面である程度素材を絞ることも可能です。私はピンクを使いたかったのでピンク縛りで探しました。今回は赤枠で囲った画像を利用します。
編集する
画像をクリックすると編集画面に追加されました。画像を左側に配置しました。

これだけではなんだか物足りないので、右下の部分にも画像を追加していきます。

画像を回転する方法
画像を回転させて右下に配置しました。回転の方法は、対象の画像をクリックし、下の画像のマークを回転させるとできます。

画像を切り抜く方法
次に、コーヒーカップを消したいので消していきます。右側の画像をクリックし、「切り抜き」ボタンを押し切り抜いていきます。


切り抜く箇所はグレーアウトされます。左上の「完了」ボタンをクリックすると切り抜き完了です。

さて、今度は左側のコーヒーカップを消したいのですが、お花は残したい。しかし先ほどの「切り抜き」の方法ではお花も切れてしまうんですよね。
まず、利用した画像を再度貼り付け、先ほどの「切り抜き」機能を使って下の画像のように余白部分を切り抜きます。
同じ画像を使うことで背景の色が合います

くり抜いた余白画像をコーヒーカップの上に被せます。

すると、、、
綺麗に消えました!しかもクリップがいい感じに残ってくれていますね。笑

文字を挿入する
背景がセットできたら、ブログタイトルや説明文を追加していきます。
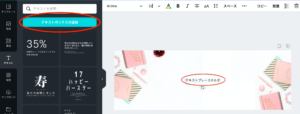
一番左の項目から「テキスト」を選択し、「テキストボックスの追加」を押します。

ブログタイトルを入力し、文字のフォントやサイズ、色を変更します(下記画像参照)。

同様にブログのサブタイトルや説明文を追加します。
文字間隔を調整する
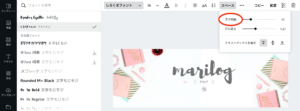
文字の間隔を調整したい場合は「スペース」をクリック、文字間隔の調整ボタンから調整します。

文字の途中の色を変える
文字のここだけ色を変えたい!という時。Canvaでは同じテキストボックス内では色の変更はできません(もしかしたらやり方があるかもしれません)。
なので、私はテキストボックスを2つ利用し文字の色を変えました。

まとめ
完成しました!

ヘッダー作り、出来そうな気がしてきましたか?Canvaではテンプレートや画像も豊富なので作るのが本当に楽しいですよ!
この機会にオリジナルのヘッダー 画像を作ってみてくださいね。