ブログにも慣れてきたら色々とブログのデザインを変えたりしたいですよね。
でもね、簡単なはずなのにめちゃくちゃ手こずったんです。。泣
アイコンが全く表示されなくて。
その原因はもしかしたらアイコンを読み込むコードが無いのが原因かもしれません。
この記事では、以下のような人の参考になります。
JINのテーマを使っていて、FontAwesomeのアイコンが表示されていなくて困っている人
Contents
固定スマホフッターとは
スマホ画面下にあるメニューのことです。私は今回このように変更しました。デフォルトだとアイコンがなく、文字だけでしたが、アイコンが入ると可愛いくなりました!
スマホフッターの変更の方法は以下のJINマニュアルより行なってください。
スマホフッターのカスタマイズ
JINのマニュアルからスマホフッターのカスタマイズを出来ると知り、『ゆるりとぷらす』Haruさんの記事に辿り着いた私。
そのカスタマイズが可愛くて、これ絶対やる!と意気込み取り掛かかり始めました。
原因はコードだった→【6月14日追記】原因はJINの設定によるもの
設定が終わりヨッシャー!と意気込んでスマホを確認してみると「あれ…アイコンが表示されていない。」
大きさを変えるコードを消してみたり、色々試してみたりしましたが、何度やってもアイコンだけ表示されない。。
その日はとりあえず放置して寝ました。翌日改めて試してもやっぱりアイコンだけ表示されない。
どうやらFontAwesomeのアイコンを表示するためのコードが無い説が浮上。
JINのマニュアルにも書いているように、アイコンのコードはFontAwesomeから取得しています。
なのでFontAwesomeのアイコンを表示するコードがなければ表示できませんよね。ということで早速コードを取得。
FontAwesomeからコードを取得→【6月14日追記】必要ありません
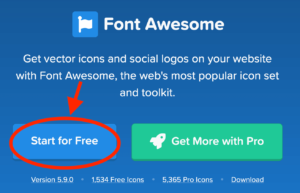
FontAwesomeの公式サイトへ行き、無料会員登録をしましょう。
え、会員登録するの?って思いました?私も思いました。でもどうやら登録しないとコードを取得できないようだったので登録しました。→登録しなくて良いです!JINの設定方法を変更しましょう。下のページで説明します。
無料なので必要なのは名前とメールアドレス、パスワードのみです。
Start for Free(無料で始める)ボタンを押して、メールアドレスを入力します。


入力したら右のボタンをクリック。登録したメールアドレスに確認メールがきているので、メールに記載の下のボタンをクリックし、設定を完了させます。

名前などの必要事項を記載すると、コードが表示されるのでコードをコピーします。下のようなコードです。ユーザーIDの所にあなたのIDが記載されています。
<script src=”https://kit.fontawesome.com/ユーザーID.js”></script>
コードをheadへペースト→【6月14日追記】これも必要ありません
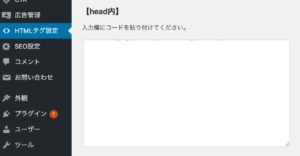
コピーしたコードをHTMLのheadへペーストしましょう。

念の為バックアップをとってから行なってくださいね。
これで完了です!
スマホ画面を確認してみましょう。私の場合この方法で解決しました!

【6月14日追記】手っ取り早い解決方法はこれ!
実はJINにはFontAwesomeを読み込まない設定があるようで、チェックボックス一つで解決しました!
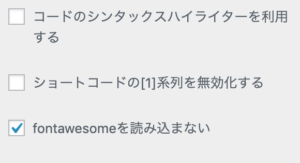
その方法は、「外観」→「カスタマイズ」→「その他設定」→「FontAwesomeを読み込まない」というチェックボックスがあります。
そのチェックボックスのチェックを外しましょう!これだけです!!
昨日ご紹介したheadに貼り付ける作業の手間はいりません。実際私もheadのコードを消去し、チェックボックスのチェックを外したらちゃんとスマホでアイコンが表示されていました!


まとめ
簡単な設定でも初心者なら少しの事でつまずいてしまいますよね。でもサイトが自分色に染まっていく楽しみを感じているのは私だけではないはず。