スポンサーリンク
見やすいサイトにする為に、画像は多めに使いたいですよね。
でも画像を多く使うとサイトが重くなってしまい、サイトスピードも落ちてしまいます。
そこで!
mariko
画像を圧縮する無料ツール、プラグインを使用しましょう。
スポンサーリンク
画像を圧縮するべき理由
サイト内の画像はできるでけ軽量化しましょう。なぜなら、画像が重いとデメリットだらけだから。
- ページの表示速度が遅くなる
- ページ速度の低下は読者にとってストレス
- SEOにも悪影響を及ぼす
ぴよたそ
これは軽量化必須だ。
画像を軽量化する方法
画像を軽量化するには無料ツールTINYPNGという無料画像圧縮ツールを使いましょう。

TINYPNGの使い方
使い方はとっても簡単!

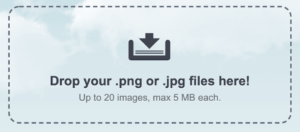
ここをクリックするとファイルフォルダが開くので圧縮したい画像を選択するだけ。もしくは、ドラック&ドロップするだけです。
すると、画像圧縮成功!この画像は78%も圧縮することに成功しました。赤ワクのダウンロードボタンを押すと圧縮画像がダウンロードできます。

mariko
パンダもばんざーい♡
ただ、一度にまとめて出来る数は20枚と限度があります。その場合、1度閉じて再度開き直して試してみてください。
さらに軽量化
私は更に軽量化したいので、軽量化出来るプラグイン『EWWW Image Optimizer』を利用しています。

TINYPINで画像を圧縮した後、WordPressへアップロード。
更に圧縮できる場合は、EWWW Image Optimizerが自動でやってくれます。
ぴよたそ
どんだけ軽くしたいの〜。
まとめ
画像は出来るだけ軽くしてサイトの表示速度をあげましょう♪
画像圧縮は
・無料ツール「TINYPNG」
・プラグイン「EWWW Image Optimizer」
を使う
mariko
私のオススメはダブル使い!
スポンサーリンク
スポンサーリンク