ブログ開設前、先輩ブロガーさんのブログを見ていると、多くの方がTwitterのタイムライン表示をしていました。
もちろん私も迷いなくブログ開設と同時にTwitterのアカウントを取り、ブログにタイムライン表示を設定。
でも最近そのタイムライン表示を辞めました。
その結果、、、
その結果と、辞めるまでの経緯をお伝えしたいと思います。
・Twitterのタイムライン表示をやめようと思った経緯
・表示速度がなぜ大切なのか
・どれくらい表示速度が変わったのか
経緯
以前私はブログに『【検証】FontAwesomeをオフにしたら表示速度は変わるのか』という記事をアップしました。

概要
FontAwesomeのアイコンを使用せず、ワードプレステーマJINのアイコンを利用したら表示スピードが上がったという内容。
ちなみに、FontAwesomeのアイコンはこんな感じ↓

そしてその時どれくらい表示速度が上がったかというと、

PCの表示速度が改善!という結果になりました。
でもね、携帯の表示速度が悪いままだったんです。
と思い原因を探ることに。
表示速度が大切な理由
そもそもなぜ表示速度が大切なのでしょうか?その理由は2つあります。
ユーザーにとって快適なサイト
あなたは表示速度が遅いサイトに対してイライラしたことはありませんか?私はあります。そして開く前に閉じてしまう事もあります。
どんなに良質なコンテンツでも表示速度が遅いと見てもらえない可能性があるのです。
SEOに好影響を与える
表示速度は、ユーザーだけでなく、Googleの評価基準にもなっています。Google先生は以下のように言っています。
Speeding up websites is important — not just to site owners, but to all Internet users. Faster sites create happy users and we’ve seen in our internal studies that when a site responds slowly, visitors spend less time there. But faster sites don’t just improve user experience; recent data shows that improving site speed also reduces operating costs. Like us, our users place a lot of value in speed — that’s why we’ve decided to take site speed into account in our search rankings.
出展:Using site speed in web search ranking
訳すと…
サイトの表示速度は、オーナーだけでなく全てのユーザーにとって大切です。表示速度の向上は、ユーザーの満足度をあげるだけでなく、運用コストも削減できます。そのため、私たちは検索ランキングでサイトの表示速度を考慮に入れています。
出展元の記事は2010年に記載されたものですが、昨年こんな発表もあったようです。
Today we’re announcing that starting in July 2018, page speed will be a ranking factor for mobile searches.
出展:Using page speed in mobile search ranking
2018年の7月から表示速度はモバイル検索ランキングの要因になります。
モバイルでも表示速度が重視されているということですね!
表示速度が遅い原因を追求
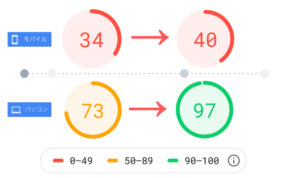
FontAwesomeをオフにすることで、モバイルは34→40、パソコンは73→97へ改善。

ちなみに、赤・オレンジ・緑の評価基準は以下の通りです。
0〜49(遅い):赤
50〜89(平均):オレンジ
90〜100(速い):緑色
モバイルの改善率が悪いということが他に原因があるということ。その原因を探るために私が使用したのがGTmetrixtというツール。
自分のブログのURLを入力するとサイトの表示速度とそれぞれの項目のスコアを教えてくれます。
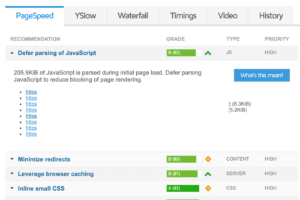
以下画像はページ速度のスコアと具体的にどの内容が表示速度に影響を与えているのか教えてくれます。

この機能を使い表示速度の遅い原因が判明!
その原因が、Twitterのタイムライン表示の絵文字だったんです!
画像はTwitterのタイムライン表示をオフにした後の画像なのでスコアがいいです。
\無料で表示速度を調べる/
表示速度の改善
Twitterのタイムライン表示を辞めるとどれくらい表示速度が回復するのか、気になりますよね。
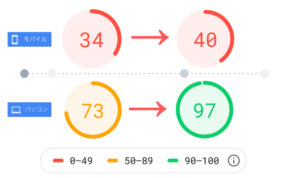
デデン!

なんと、モバイル40→82、パソコン97→99へ改善!
この改善率すごくないですか?やったことは間違いなくTwitterのタイムラインを非表示ししただけ。
まとめ
Twitterのタイムライン表示は魅力的ですよね。
タイムライン表示を辞めることに私は少し躊躇しましたが、結果的に表示速度を優先させました。
だって、私のサイトの訪問者の6割はモバイルからだから。モバイルだけTwitterのタイムライン表示をオフにする事が出来たら最高ですけどね。
もし知っている方がいれば教えてください^^