記事にアイキャッチ画像は設定していますか?
していないのならもったいない。
・アイキャッチ画像とは
・効果的なアイキャッチとは
・アイキャッチの設定方法
アイキャッチ画像とは
ユーザーの注意を引きつけて記事へと誘導する画像のことです。
コンテンツの内容が画像に端的に反映されているとより良いです。
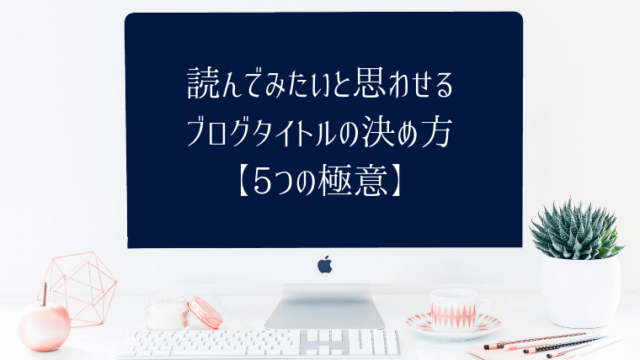
私のサイトでもアイキャッチは必ず設定しており、出来るだけ記事の内容に沿った画像、読んでみたくなる画像を設定するように心がけています。
赤ワクで囲った画像がアイキャッチです。

アイキャッチを設定するメリット
アイキャッチ画像を設定するのにはメリットがあります。
そのメリットが以下です。
- 拡散されやすい
- 記事を読んでもらえる
拡散されやすい
アイキャッチ画像を設定していると、設定をしていない記事よりSNS等で拡散されやすくなります。

TwitterやFacebookではURLを共有すると上の画像のように自動でアイキャッチを表示してくれます。
イメージ画像があるだけで読んでみたくなりますよね。
拡散されやすいアイキャッチ
・情報がわかりやすくまとまっている
・キャッチーでついシェアしたくなる画像
せっかく書いた記事は出来るだけ多くの人に読んでもらいたいですよね。
そんな時に拡散の力は大きいです。魅力的なアイキャッチを設定してより多くの人に拡散してもらいましょう♡
記事を読んでもらえる
先ほど私のサイトのアイキャッチ画像を紹介しました。

もしアイキャッチを設定していなかったらどうなるのか。。
こうなります

どうでしょう。読みたいと思いますか?私だったらクリックしません。笑
コンテンツの内容がいくら素晴らしくてもアイキャッチがないだけで読む気が無くなってしまうのです。
アイキャッチの設定方法
設定方法はとても簡単です!
ワードプレスの投稿編集画面の「アイキャッチ画像を設定」から設定できます。

アイキャッチで使用する画像は記事の内容にあったものを選ぶようにしましょう。
以下の記事でフリー画像サイトをまとめています。ご活用ください。

文字を追加したりしたい場合は自分で編集を行いましょう。以下の記事が参考になりますので、こちらもご活用ください。

まとめ
画像を設定するかしないか、大きな差が出るアイキャッチ画像。
その大切さ、分かっていただいたでしょうか?
アイキャッチ画像は必ず設定することをオススメします!