先日スマホのフッターメニューにアイコンを追加した私。FontAwesomeのアイコンを使用していたんですが、それが表示速度に影響を与えていることが判明。
スマホフッターメニューにFontAwesomeのアイコンを追加した時の記事はこちら↓

ということで、
・FontAwesomeは表示速度に影響を与えているのか
・表示速度が大切な理由
・FontAwesomeの代わりとなるもの(テーマJINの場合)
Contents
FontAwesomeは表示速度に影響を与えている?
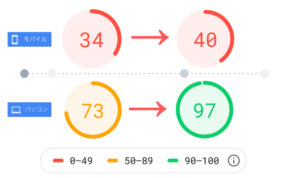
答えはYESです。サイトの表示速度を測定するGoogleの無料ツール、PageSpeed Insightsを使ってFontAwesomeの使用中と未使用中で計測してみました。結果が出ました。

赤・オレンジ・緑の評価基準は以下の通りです。
0〜49(遅い):赤
50〜89(平均):オレンジ
90〜100(速い):緑色
モバイルは34→40、パソコンは73→97へ。それこそモバイルの変化率は低かったものの、パソコンの表示速度の改善率はすごい!
表示速度が大切な理由
ではなぜ表示速度が大切なのでしょうか?その理由は2つあります。
ユーザーにとって快適なサイト
あなたは表示速度が遅いサイトに対してイライラしたことはありませんか?私はあります。そして開く前に閉じてしまう事もあります。
どんなに良質なコンテンツでも表示速度が遅いと見てもらえない可能性があるのです。
SEOに好影響を与える
表示速度は、ユーザーだけでなく、Googleの評価基準にもなっています。Google先生は以下のように言っています。
Speeding up websites is important — not just to site owners, but to all Internet users. Faster sites create happy users and we’ve seen in our internal studies that when a site responds slowly, visitors spend less time there. But faster sites don’t just improve user experience; recent data shows that improving site speed also reduces operating costs. Like us, our users place a lot of value in speed — that’s why we’ve decided to take site speed into account in our search rankings.
出展:Using site speed in web search ranking
訳すと…
サイトの表示速度は、オーナーだけでなく全てのユーザーにとって大切です。表示速度の向上は、ユーザーの満足度をあげるだけでなく、運用コストも削減できます。そのため、私たちは検索ランキングでサイトの表示速度を考慮に入れています。
出展元の記事は2010年に記載されたものですが、昨年こんな発表もあったようです。
Today we’re announcing that starting in July 2018, page speed will be a ranking factor for mobile searches.
出展:Using page speed in mobile search ranking
2018年の7月から表示速度はモバイル検索ランキングの要因になります。
モバイルでも表示速度が重視されているということですね!
FontAwesomeの代わりとなるもの(テーマJINの場合)
FontAwesomeってシンプルで可愛いアイコンが沢山あって魅力的ですよね。その代わりとなるものはないのでしょうか?
実はテーマ『JIN』には独自アイコンがあって、それがFontAwesomeの代わりになるんです!早速スマホフッターメニューのアイコンをJINの独自アイコンに変更しました。


問題なく設定できました!そしてこちらもシンプルで可愛い♡
設定の方法はアズサさんの記事を参考にしましたよ(下記記事参照)。とても分かりやすいのでオススメです♪
まとめ
結果として表示速度は早くなりました!必要でなければFontAwesomeの利用は控えましょう。
ただ、モバイルの判定結果(赤信号の40点)が悪すぎるので、改善余地があるということで。モバイルの表示速度をあげるべく、色々試してみたいと思っています。改善報告はこのブログでさせていただきますね!